Seejay redesign
Jul 22, 2015 • 4 min read
In recent months I have had the opportunity and the pleasure of working for Seejay, an Italian startup founded in 2013 developing a web app dedicated to the user generated content market. Their app allows people to collect, organize and publish images, videos, audio, texts from social networks to build storytelling in real time around any theme or topic.
I enthusiastically accepted this project for 3 reasons:
- there’s a solid product - with its own characteristics, aimed at a specific market and user;
- the product experience poses clear design challenges;
- collaboration is based on an agile contract (hurray!);
Team
The working group saw the participation of the whole Seejay team:
- Carlo Brunelleschi, CEO and co-founder
- Fabrizio Ferreri, COO and co-founder
- Andrea Ortis, CTO
- Fabrizio Di Bella, designer
We worked mainly from remote: me in Rome and Seejay team in their headquarters hosted at the TIM WCAP Accelerator in Catania.
Kickoff meeting: exercises, expectations and planning

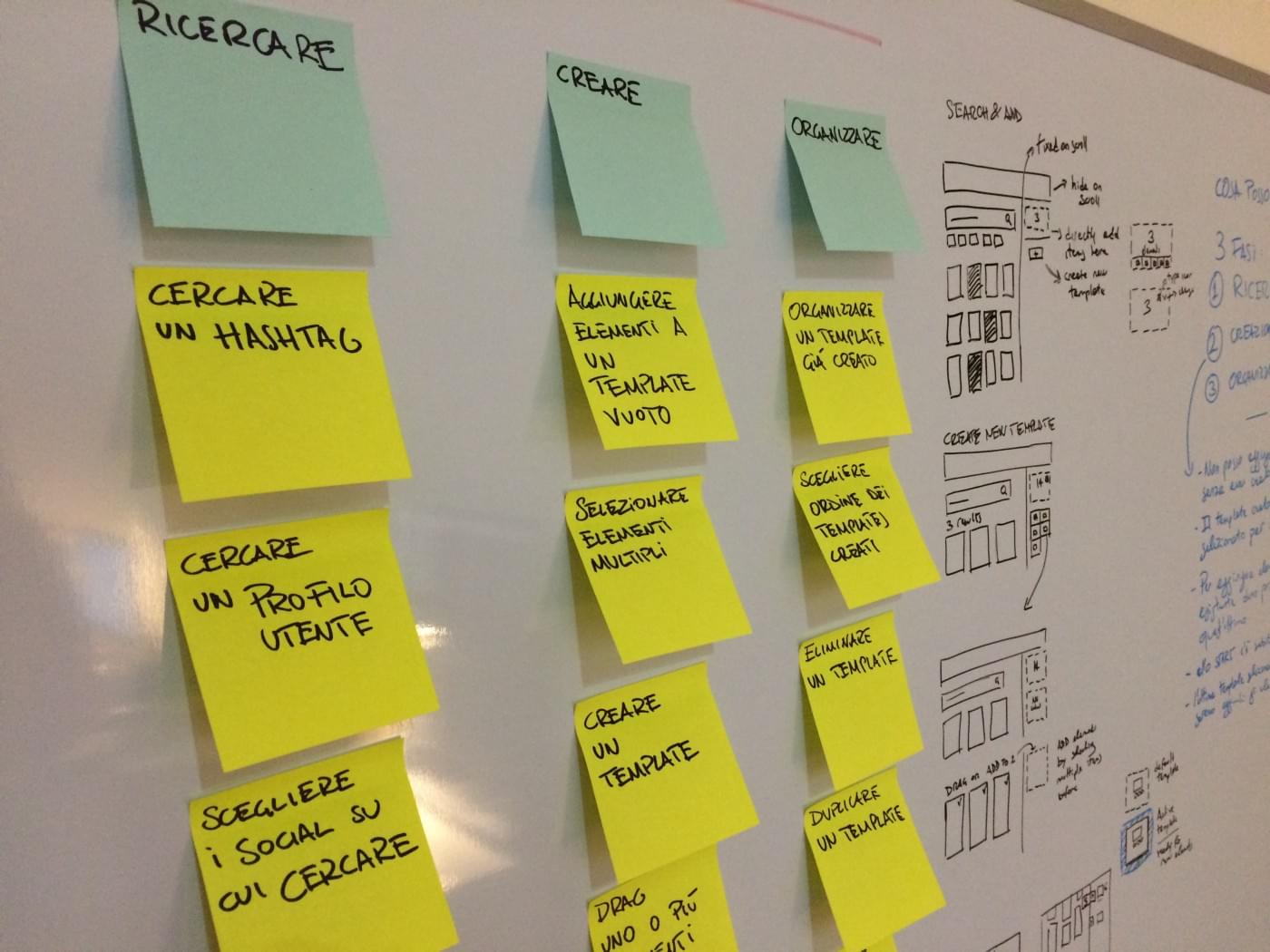
The project starts on a very hot sicilian day in late September during which the kickoff meeting is held. I interviewed the team to learn more about the product and understand what they would have liked to make. The day continued with design exercises such as the Design Studio Metholodgy and the KJ technique. It was an important moment both to get to know each other and to align the whole team on future project activities.
Set expectations
Entering the so-called Post PSD Era is a problem of expectations. The typical workflow in web design involves sending the customer a full-comps to be approved. This preview consists of a mockup of one or more pages and contains everything: typography, spacing, grid, contents. The problem with this kind of deliverables is to keep discussion focus on important elements.
The real change is to speak with the customer honestly and clearly. What better occasion than the kickoff meeting? It doesn’t matter how big the team is. We are people and as such each one different from the other. Since we should work together, everyone must share the same vocabulary and speak the same language.
A part of the day was therefore dedicated to the theme of the design process and the value delivered to the customer. By showing them some examples of previous projects and international case studies, everyone knew what to expect in the coming weeks.
Sketching

Site-wide patterns and modules
First phase was dedicated to the exploration of site-wide patterns. The numerous insights produced during the kickoff meeting through the Design Studio Methodology proved to be invaluable for designing the structure of the user interface.
HTML Wireframes

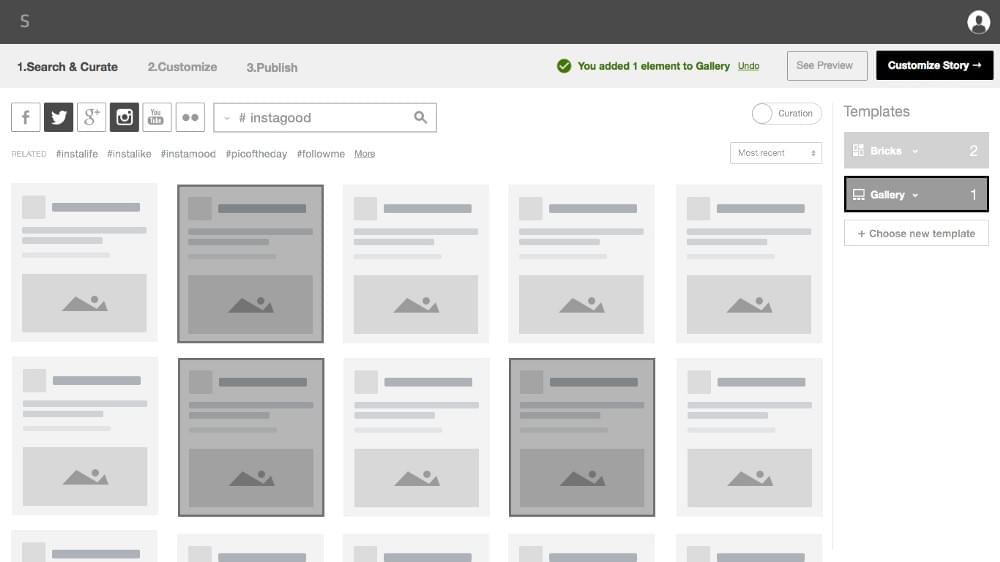
I used these sketches to create the corresponding HTML wireframes, setting atoms, molecules and organisms following the Atomic Design methodology.
We therefore tested all the wireframes directly in the browser with any device.
A prototype for any scenario
We subsequently increased the loyalty of our deliverables by building several interactive prototypes, each of which focused on a usage scenario:
- First visit e Signup
- First login
- Creating a story
- Publishing a story
Visual Direction
Defining the new visual language for Seejay was a fundamental step in the project. The use of element collages instead of full-comp mockups allowed us to explore different creative directions and then choose the one that is suitable for both the website and the application interface.
The advantage of using element collages derives from that no time is invested in the creation of each single page. We kept the focus on specific set of elements. This approach streamlines the visual design process, promotes communication and collaboration during feedback, reduces production times.
Full-comps
We also produced some complete mockups about the most critical pages / sections, such as the story creation process and the public story page. Again through InVision we made the mockups interactive. This allowed us to validate once again the choices made.
Atomic Design & Pattern Library

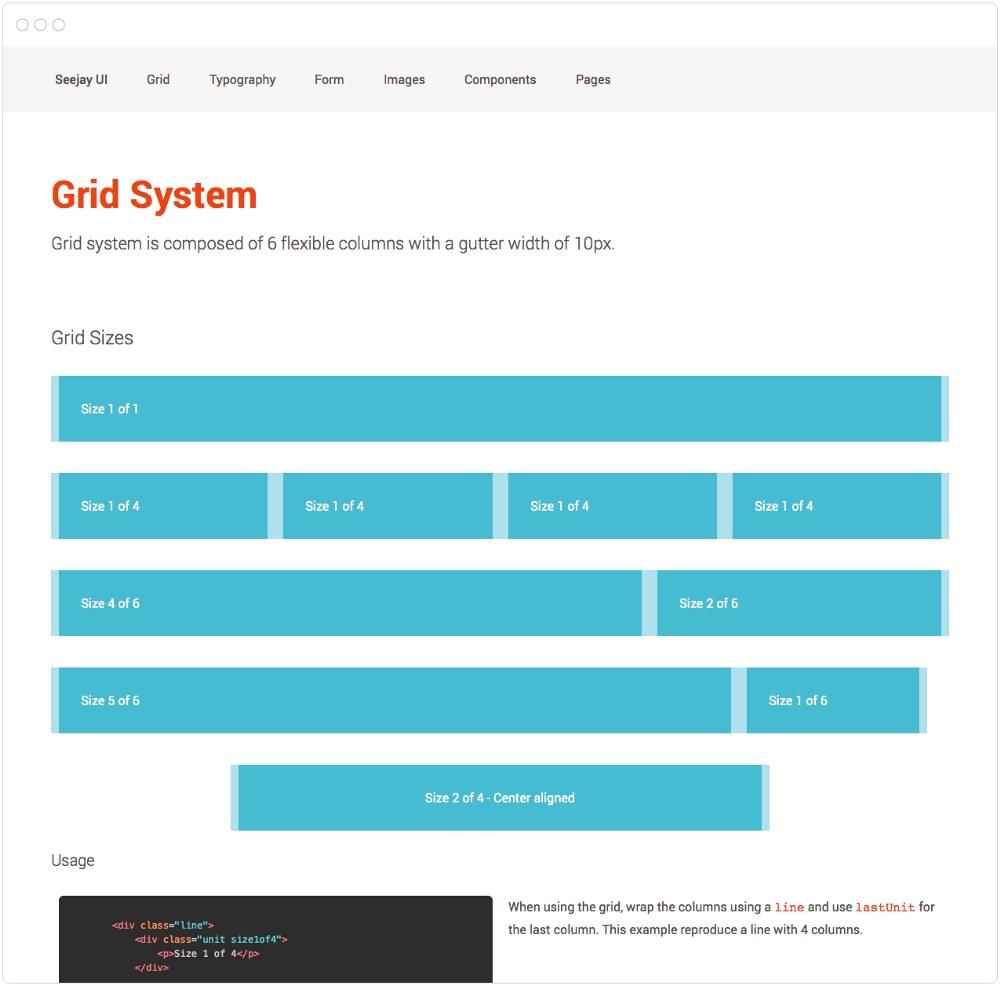
The last part of my work for Seejay saw me busy on the front end. I created a Pattern Library to collect all the interface components, specifying HTML and CSS markup for each.
The Atomic Design methodology was also used for front-end development. The organisms, molecules and atoms of the interface defined during the sketching phase have evolved into the final version defined with visual design.
The library immediately became a point of reference for developers during all the implementation work with the backend.
Iterative approach
We adopted an incremental iterative approach, organizing the work in weekly iterations, providing for each one a moment dedicated to sharing and reviewing the work. This practice allowed us to constantly share direction, receiving feedback and finding specific project solutions together.
In practice, we set Friday for the delivery of the single iteration, and the following Monday for discussion and approval. We completed the project in 12 iterations against the 8 estimated at the beginning. Estimates don’t work. The agile contract allowed us to manage the change by balancing the risks for both parties.
Receive an email whenever I publish a new article or post news about my work
